Skybox Gym
Designing improvements to an existing website for a local gym
My role: product evaluation, user research, research synthesis, key takeaways, prototyping, client deliverable (findings & recommendations report)
Collaboration: user research
Tools:
Figma
Keynote
Adobe Photoshop
Trello
Slack
Zoom
Methods:
Heuristic Analysis
User Interviews
Think-aloud Protocol (Concurrent)
Affinity Mapping
The Problem
Skybox Gym’s website needed a revamp.They wanted to make sure the website functioned beautifully, not only for returning members, but also (and especially) for potential new gym-goers.
The Solution
Usability analysis and user testing/interviews provided fruitful insights on pain points with processes for key tasks on the website. This allowed informed improvements to be made to the existing design.
What I Learned
Forming hypotheses from the preliminary usability analysis allowed me to check my biases during research and synthesis. The fact that my hypotheses and findings so closely aligned gave me more confidence in my judgment as a UX practitioner.
The Client
Skybox Gym is an inclusive gym that offers instructor-lead group fitness, and is located in St. Louis Park, MN. Skybox promotes a balanced approach; what they call ‘Fitness for Life’ - a physical, mental, and social approach to a balanced everyday life. The fitness classes Skybox offers boast small class sizes and include focuses on strength training, functional fitness exercises, and group formats that support a person’s physical, mental, and social needs in a positive and supportive environment.
The Users
The primary user group includes parents and young professionals who live or work nearby Skybox Gym in St. Louis Park. They desire a reliable, hassle-free fitness routine due to their busy lifestyles, and they value a balance between working hard and having fun. These users are a mix of those who are already familiar with fitness and those who may not be in the best shape yet. Their motivation stems from a desire for progress and a sense of accomplishment, as well as a strong sense of community and belonging.
The Process
Assessing the Problem
Let’s see what we’re working with
Project Goals - Our job was to ensure user-friendliness of the website, as it is crucial that it encourages newcomers to sign up, and current customers to keep coming back.
Assessment - First, each of the four members of my team conducted a usability analysis of the website. I used Jakob’s 10 usability heuristics to evaluate. Then we came back together to discuss findings, list hypotheses, and establish research goals.
View/download my heuristic analysis here.
Research Goals:
Identify pain points with findability of key tasks (book a class, contact, sign up for membership, find introductory deals, navigate pricing, and understand gym concept)
Assess the visibility of key elements in the user flow
Research
What do users think?
Planning - In order to optimize research, a script was created for the user testing sessions. Each of the four team members conducted a pilot test with the script, and noted any minor necessary changes before refining the script as a group for the last four usability tests.
View/download the full script here.
Usability tests - We had the participants complete a series of six tasks based on scenarios, each of which corresponded to and tested a key element of the website. In the interest of observing the most organic user flow, we allowed tasks to overlap depending on the actions of the participant. We provided as much guidance as was necessary to ensure all tasks were completed. Participants were asked to verbalize their thoughts, feelings, and actions in order to give insight. Tasks were timed to the best of our ability and recorded as either ‘completed’, ‘completed with issues’, or ‘not completed’. Finally, users were asked questions about their experience with the website in retrospect.
“I don’t like the infinite scroll. I think it should end. ‘Cause I don’t want to have to remember anything”
Synthesis - All notes were placed in a digital data repository (Trello), and there they were labeled, tagged, and organized. The group discussed key findings, and then we individually used affinity mapping to determine statistical findings.
Key Findings:
Users struggled to find and/or use the First Class Free discount
Users were surprised and confused to see a map after clicking Book a Class
Users were overwhelmed and confused by the Pricing page
Final Solutions
Prototypes
Mid-fidelity prototypes were created to illustrate suggestions for the client, based on three key findings (listed above).
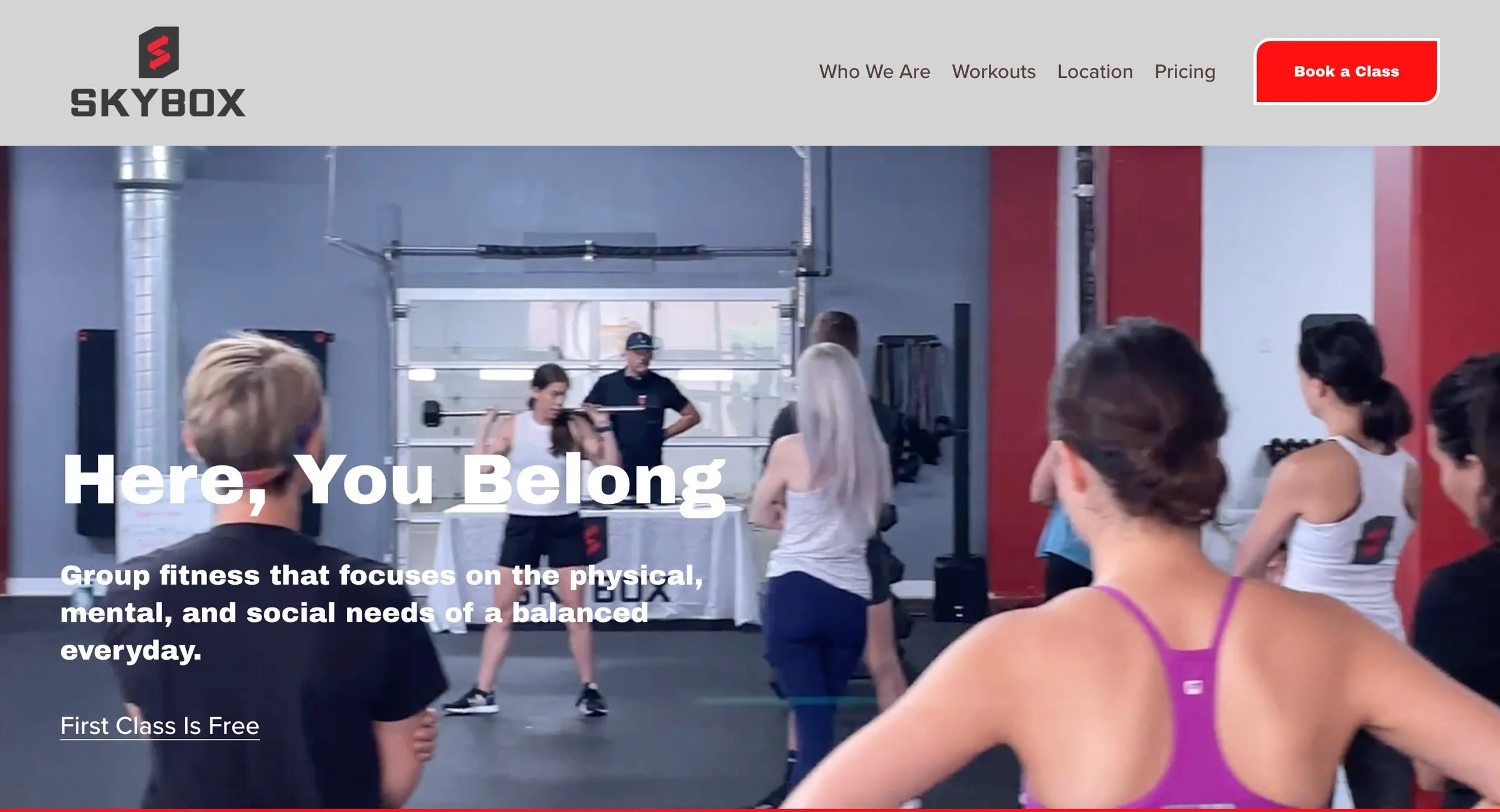
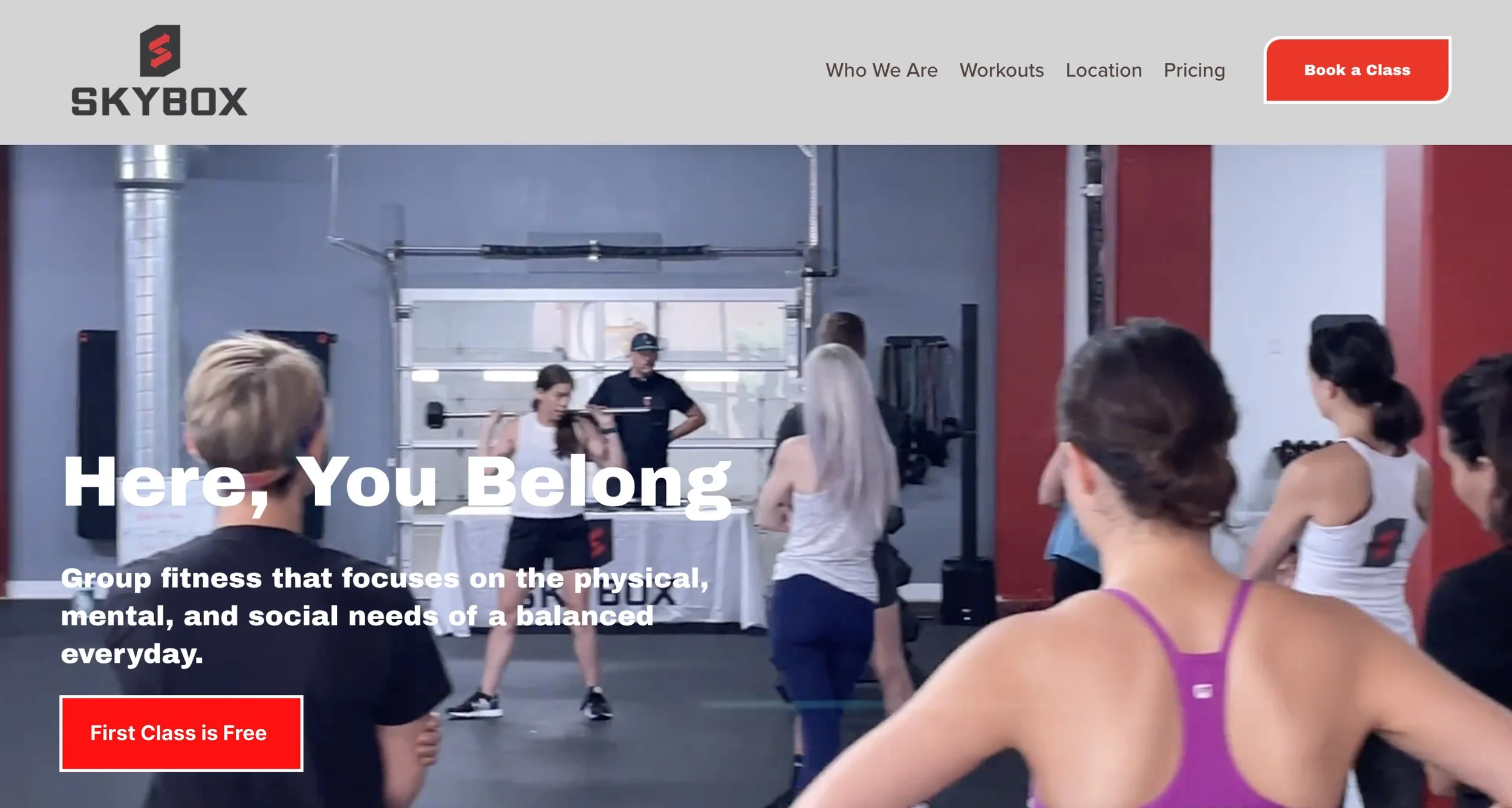
The Skybox Home page:
Before
After
Pricing page:
Before
After
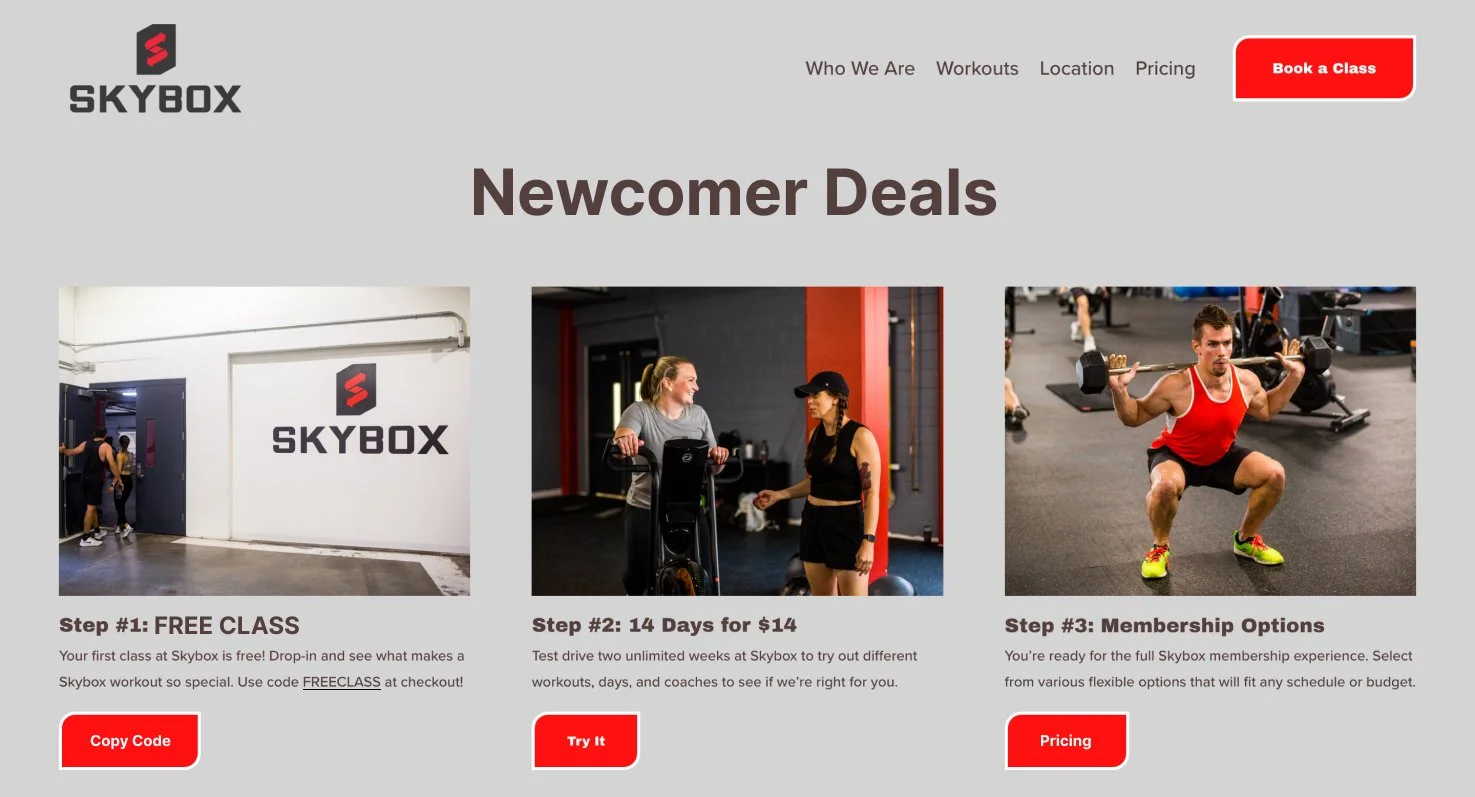
What users see after clicking “First Class is Free”:
Before
After
Findings and Recommendations
Lastly, the Findings and Recommendations report, full of concise and relevant information, was compiled and sent to Skybox Gym.
Key Recommendations:
Reformat Pricing page
Increase hierarchy of “First Class is Free” button
Create a page dedicated to newcomers and promotional deals
Have “Book a Class” button link to Class List & Schedule
To view/download the full report, click here.
How I grew
Preparation is key - My team and I gave ourselves plenty of time to adequately prepare for research. I noticed this helped the whole process run smoother. Being able to run a few undocumented tests helped us get a feel for the script, as it’s much different spoken out loud to a real person than read silently.
Teamwork - Working as a team had its fair share of challenges, but I noticed that the variety of perspectives in my group allowed all of us to take details into consideration that we wouldn’t have otherwise. My team really shined during the user tests – we each had a role, and this allowed us to be more thorough and made our jobs easier at the same time. Facilitating a user test without needing to take notes, timekeep, or deal with Zoom was game-changing. More than anything, I learned that it is important to decide roles for any group project. Sometimes delegation is most efficient, while other times group discussion is best, and know when to do what is key.